一開始講到,我個人認為 GraphQL 的最搶鏡頭的地方就是 schema
所以接下來,我們先打開之前創建好的 schema.py 檔,從 query (拿資料) 開始
加入:
import graphene
class Query(graphene.ObjectType):
reverse = graphene.String(word=graphene.String(default_value='t'))
def resolve_reverse(self, info, word):
print(self)
return 'hello'
schema = graphene.Schema(query=Query)
其中的主體是 schema = graphene.Schema(query=Query),定義了之前我們在 urls.py 裡面引進的 schema 。
這時我們把伺服器跑起來: python manage.py runserver 8010
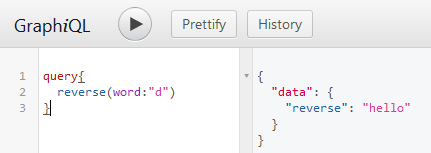
再連到網址 http://localhost:8010/graph/ 可看到一個開發 GUI
在這個範例中,我們定義了一個型別為 string 的屬性 reverse 來讓使用者 query 它。
同時可以看到:graphene.ObjectType 是 graphene 裡面的基本物件,在它裡面每個屬性都代表之後你可以 query 的選項
並且每個屬性你都需要給他一個 def resolve_屬性名稱(...) 來告訴 graphql 當使用者 query 了這個屬性,你想要回傳什麼 (回傳的資料必須符合你給它的型別,在這邊是 String)。
然後在 graphene.String() 的括號裡,你可以給他你想要的 query 限制條件選項,在這邊是 word 並給予預設值 't',若沒給預設值,使用者就一定要給這個限制條件輸入值。
其中官方給的最基本可以定義的類別單元有:
接下來我們從拿資料需求的角度開始講會比較容易理解。
